(Another) Portfolio SiteDeveloped a complete portfolio website from scratch, coding the entire site using HTML, CSS, and JavaScript to showcase design work and projects in a clean, responsive, and user-friendly interface.
2024
The TaskI set out to design and code a portfolio site that effectively showcases my diverse design work, emphasizing both visual impact and functionality. The goal was to create an interactive, user-friendly experience that reflects my multidisciplinary skill set, especially in product and UX design.
My Language Proficiencies
Initial ideationI began by researching existing portfolio sites and evaluating what features were essential to create a smooth and visually appealing browsing experience. My primary focus was clear navigation, minimalist aesthetics, and intuitive layouts that allowed my work to take center stage without distractions.
Starting with wireframes and sketches, I focused on structuring the site to ensure each project had a dedicated, detailed page with easy access to additional content such as descriptions, images, and files. I wanted the site to have a clean, responsive design that worked well on both desktop and mobile devices, incorporating visual hierarchy and white space for ease of use. I struggled with balancing a minimalist design style, while also showcasing my personality.
Coding RequirementsTo create a seamless, accessible experience, I adhered to the WCAG 2.1 standards by ensuring sufficient color contrast, using proper heading structures, and incorporating ARIA labels where necessary. I wanted the site to be accessible to all users, including those using screen readers or navigating through a keyboard
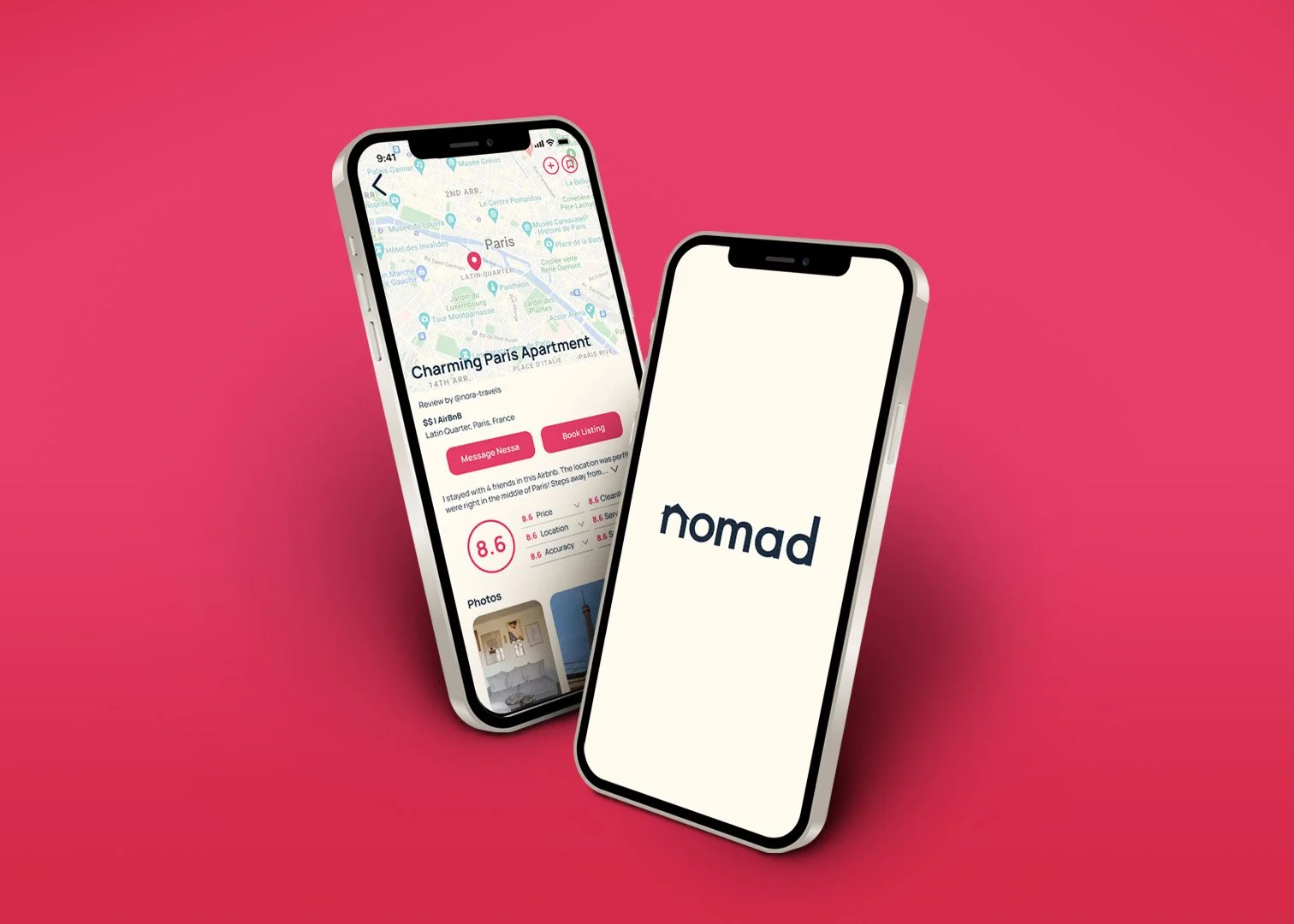
the final site